informations sur le projet
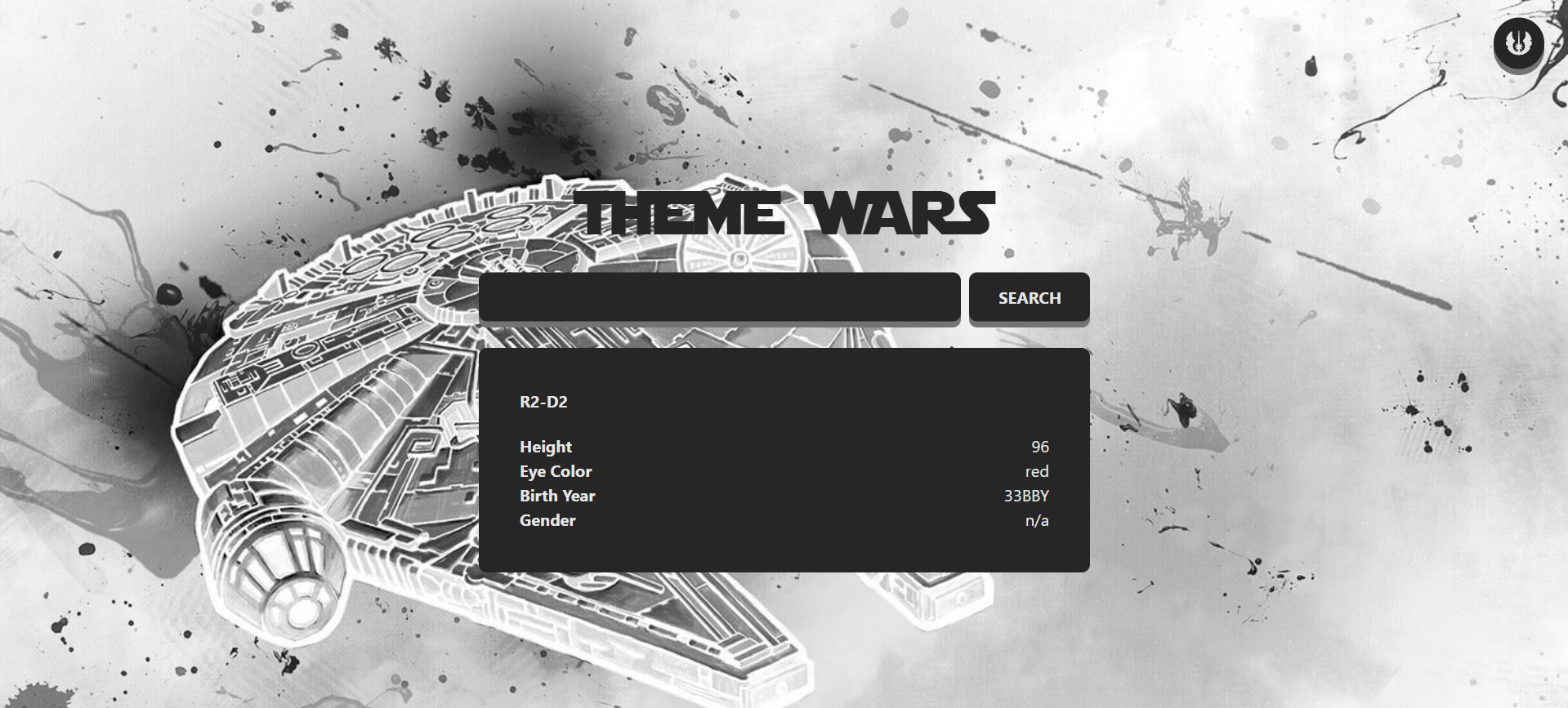
Themewars
Exercice d'application du dark mode, changement de theme en React
- Passage d'un theme simple à un theme au choix
- Transformation des éléments graphiques avec un rendu conditionnel en fonction d'un état "theme"
- Passage de l'état à reducer puis à reducer persistant au rafraichissement de la page
- Consommation de l'APIRest https://swapi.dev pour les données
- Style avec tailwindCSS
- Mise en production avec GitHub & Vercel